さて機能はURLを書き換えることでアプリ間連携を使えるようにしましたが、今回は各種Webサービスを使えるようにしてみましょう。
前回の記事がベースになっていますので、まずはそちらから読んでくださいね。
難しいものは扱いません。
URLをちょこっと書き換えて開くだけの簡単なものを紹介します。
記事のはてなブックマークを表示
昨日のおさらいです。
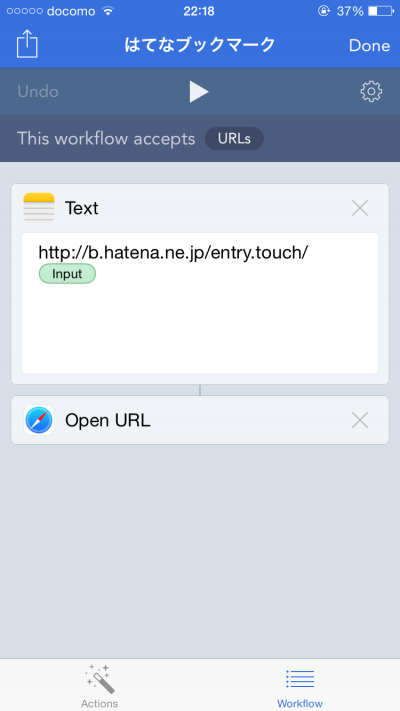
はてなブックマークを表示させるにはURLの前に、はてブのURLを付け足すだけ。
前回の記事でURLの前にinico2と付け加えたのと同じ形ですね。

こんな感じ。
inputにはURLが渡されています。
URLを加工してOpen URLで開くという流れは変わりませんね。
RSSリーダーなどからでも、はてなブックマークのコメントを読むのが簡単になります。
QRコードを作ってみる
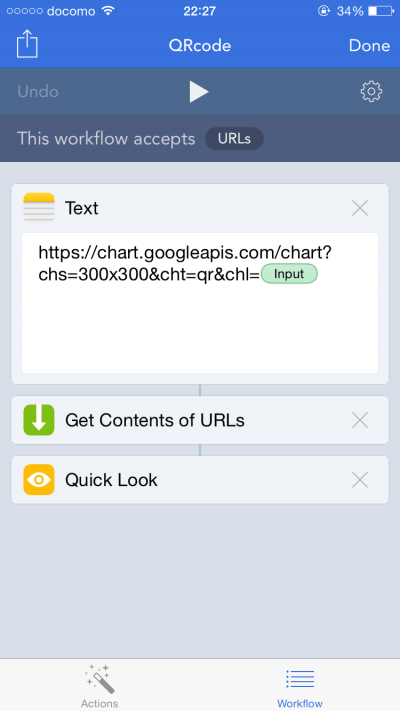
QRコードはGoogleが提供するAPIにURLを渡すだけで簡単に作成できます。

Googleのサービスに渡す形でURLを書き足す
↓
そのURLの内容を取得
↓
取得したQRコードを表示
Open URLだとSafariで開いてしまいますので、Extension内部で完結できるようにQuick Lookを使っています。
このQuick Lookというのは日本語が化けることはありますが、処理がちゃんと動いているのかを確認する際にも便利なので、ワークフローの作成にぜひ活用してください。
ドメインをWhoisで調べてみる
海外のデベロッパなどは、サイトを調べてみてもどこの国の人だかわからないってことがよくありまして、そうした場合はWhoisというサービスでドメインを調べて所有者を確認をしています。
http://whois.ansi.co.jp/
↑これの後ろにドメインをくっつけてやるだけでいい。
http://whois.ansi.co.jp/reliphone.jp
これを開くとドメインの所有者に関する情報がわかります。(うちは公開にしていませんけどね)
Extensionで渡されたURLをGet Component of URLで分解します。
これはURLをパーツごとに分けることができるものです。
Hostでサブドメインとドメインを取り出せますので、取り出したドメインを先ほどのURLにくっつけて、Open URLで開く。
気になるサイト、怪しいサイトがあったらこのワークフローでドメインの所有者を確認してみるといいでしょう。
Get Component of URLの解説
これは結構役に立つものなので追加で解説しておきます。
入力したURLをパーツごとに分解してくれると書きましたが、Webサイトのアドレス以外でも使えますので使い道があるんじゃないかと。
出力できるのはScheme、Host、Path、Queryなど。
例としてDraftsのURLスキームを分解してみます。
drafts4://x-callback-url/create?text=AAA
Scheme drafts4://
Host x-callback-url
Path /create
Query text=AAA
こんな形で取り出せます。
次はYouTube
http://www.youtube.com/watch?v=Zi-XFUZ5EL4
Scheme http://
Host www.youtube.com
Path /watch
Query v=Zi-XFUZ5EL4
こんな感じ。
URLから使いたい部分だけを簡単に取り出せます。
リダイレクト先をチェックする
いまやTwitterで短縮する意味なんてないのにも関わらず、いまだに短縮URLを使う人は多い。
まぁ全部が全部無駄というわけではなくて、例えばかみあぷではレビュー記事のダウンロードリンクにクリック数を計測するためにbit.lyを使っているようです。
bit.lyの特徴としてはURLの後ろに+を付けるだけで何回クリックされたかを見られたり、どこにリダイレクトするかが見られます。
せっかくなのでこの機能を使ってみましょう。
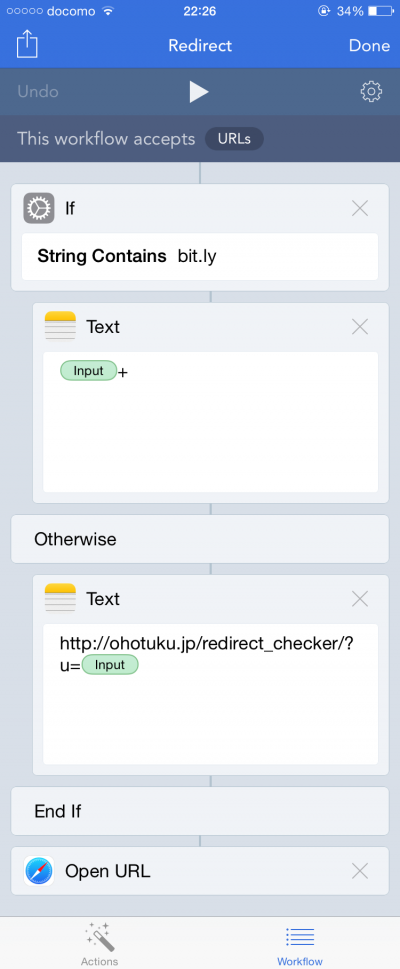
でもこれはbit.lyのサービス以外だと使えないので、それ以外でも使えるようにifで条件分岐をしてみます。

URLにbit.lyという文字列がある場合は後ろに+を付ける。
無い場合はOtherwiseに進みます。
http://ohotuku.jp/redirect_checker/?u=
このアドレスの後ろにURLを付け足します。
で、最後にOpen URLで結果を表示。
これで短縮URLに隠された本来のアドレスが出てきます。
アクセス解析を見てみたかったり、怪しいリンクを踏みたくないときに活用してみましょう。
まとめ
基本的には前回の記事とやっていることは同じです。
アプリのURLスキームに書き換えるか、Webサービス用のURLに書き換えるかの違いだけ。
書き換えて開くだけですけど、ちょっとずつ違う機能を紹介できるように工夫してみました。
あんまり難しくないつもりですが、どうだったでしょうかね。
前回の記事で大切だったのは、Webの情報を取り込めるアプリのURLスキームを知ること。
今回の記事ではURLを渡すことで何らかのデータを返してくれるWebサービスを知ることです。
アプリは自分の使いたいものが対応しているかを各自で調べていただくしかありませんが、Webサービスに関しては『Webサービス API』で検索してみるといくつか使えそうなものが出てくるかと思います。
明日は複雑なフローを組み立てる際に一番重要なポイントを解説してみようと思いますので、中級者以上向けですがURLスキームを組み立てて活用しているような人にはぜひ読んでいただきたい内容になっています。
では、また。